Introduction
I already did a short article about Cursor AI and some other AI tools that can help you build software (see article Cursor AI - The Beginning). As a big fan of open source software, I am always looking for open source tools that can help me with my work. So now and then I try out new tools because I do like to have multiple options and generally I think the open source movement is just awesome.
People already pointed out that there are open source alternatives to the big players in the AI space like OpenAI, Google and Co. My experience with these tools was rather unsatisfying when compared to closed source tools like Cursor AI, Github Copilot. Only Aider stood out as a mindblowing open source tool having multi file editing capabilities and much more.
I got the feeling that is was time to give it another try and get some first impressions.
Cline Dev
What is Cline Dev and what are its main features
Cline Dev is an open-source AI assistant that integrates with your command-line interface and code editor. It leverages Claude 3.5 Sonnet's capabilities to handle complex software development tasks, offering a human-in-the-loop approach for safe AI-assisted coding.
See Cline Dev - GitHub for the source of this summary and more.
Key features of Cline Dev include:
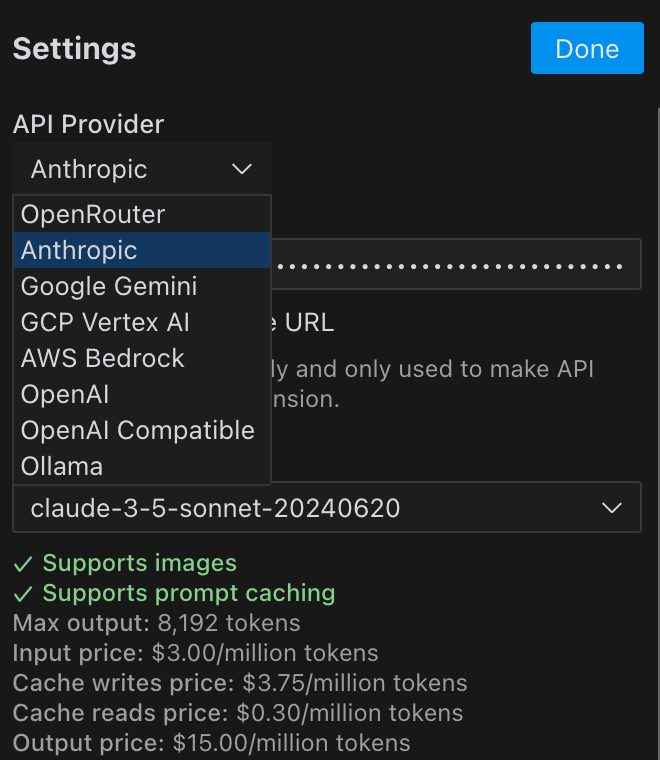
- Supports multiple API providers (OpenRouter, Anthropic, OpenAI, Google Gemini, AWS Bedrock, Azure, GCP Vertex) and local models via Ollama
- Executes terminal commands with user permission, allowing for package installation, build script execution, and more
- Creates and edits files directly in the editor, presenting diff views for user approval
- Analyzes images and browser screenshots, enabling multimodal workflows
- Monitors linter/compiler errors and fixes issues proactively
- Provides context management tools to efficiently handle large, complex projects
- Tracks token usage and API costs for transparency
- Offers a VSCode extension for seamless integration into the development environment
Installation
Installation was straight forward and worked without any issues. There is a Cline Dev Plugin for VSCode in the marketplace. After installing i decided for Anthropic Sonnet 3.5 as my LLM model because I have good experiences with it in the past and I just wanted to try Cline Dev.
You could go with quite some different providers and models and even local models with Ollama.

First Impressions
The UI looks very tidy, professional and intuitive.
Okay what should we do first? Why not create a little game. Snake is heavily used already so I wanted something different.
In case you can not wait to see the result here is the video. Some main aspects will be explained in the text below in case you do not want to watch the video.
In the following video I show you how to create a simple memory game with Cline Dev. It is uncut and I do not have any professional targeting or anything like that. With this simple video I want to show you what it actually feels in real time.
You can try the game - just go to Animal Memory Card Game and enjoy playing. Here is the link to Github - Repository for Animal Memory Card Game.
The prompt I used:
"Create a memory card game with html and typescript. Use big unicode characters of animals."
First response:
Certainly, I'll create a memory card game using HTML and TypeScript with big Unicode characters of animals.
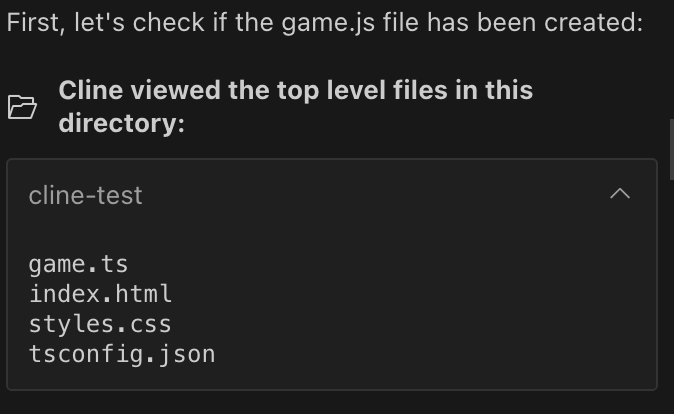
Let's break this task down into steps and implement the game. We need to create an HTML file for the structure of the game. We'll need a TypeScript file for the game logic. We'll also need a CSS file for styling. We should create a tsconfig.json file for TypeScript configuration.
Let's start by creating the HTML file.
My interventions:
Well - there were none necessary.
My part was to accept the write actions and command executions ... and enjoy the show.
Final response:
Task Completed I have successfully created a memory card game using HTML and TypeScript, featuring big Unicode characters of animals. The game includes the following components:
- An HTML file (index.html) that provides the structure for the game.
- A TypeScript file (game.ts) that implements the game logic, which has been compiled to JavaScript (game.js).
- A CSS file (styles.css) that styles the game board and cards.
- Necessary configuration files (tsconfig.json and package.json) for proper TypeScript compilation and project management.
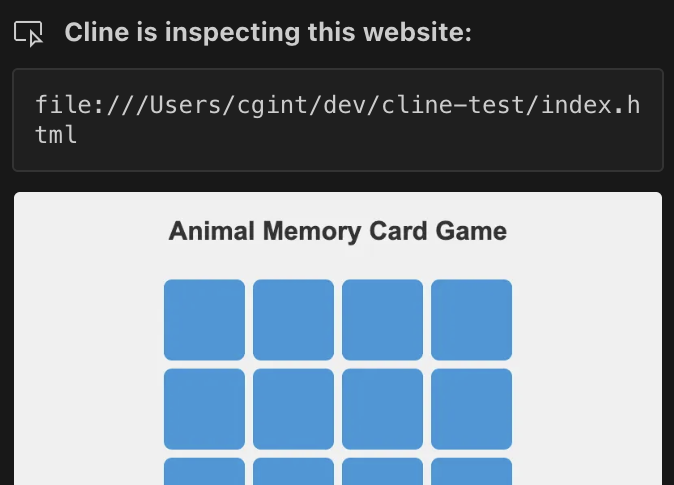
The game features a 4x4 grid of cards, each hiding an animal emoji. Players can click on the cards to reveal the animals and try to match pairs. The game is fully functional and ready to play.
To play the game, simply open the index.html file in a web browser. The game board will be displayed with 16 blue cards. Click on any card to reveal the animal emoji underneath, and try to find its matching pair. The game will keep track of your progress and alert you when you've successfully matched all pairs.
My impressions and takeaways
Very professional and well thought procedure
I was very positively surprised how well Cline Dev did and how well thought and professionally it worked. What I was expecting is that it would be more like a chatbot but it actually created a full project with html, css and typescript.
- Planning, performing and reflecting is done in a very professional and well thought manner completely automatically.
- The whole task conversation to the Anthropic API can be downloaded via "Export". I am beyond amazed.
- You can upload an image and Cline Dev will use it in the chat. I have to try this out more.
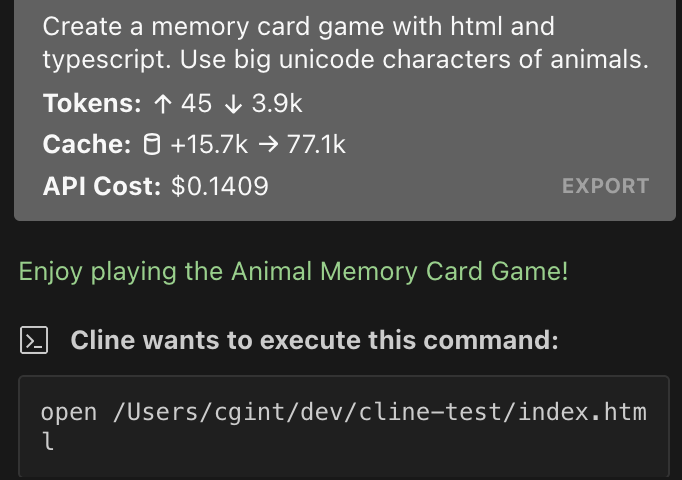
And you get a token usage report: (45 tokens up looks fishy but I did not dig deeper)
Tokens: (up) 45 (down) 3.9k
Cache: +15.7k -> 77.1k
API Cost: $0.1409
Some details from the creation process
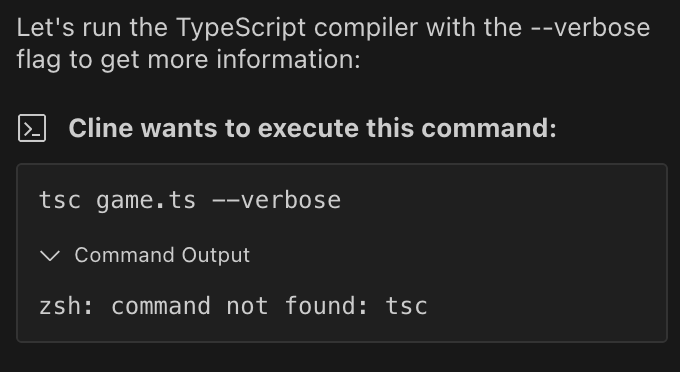
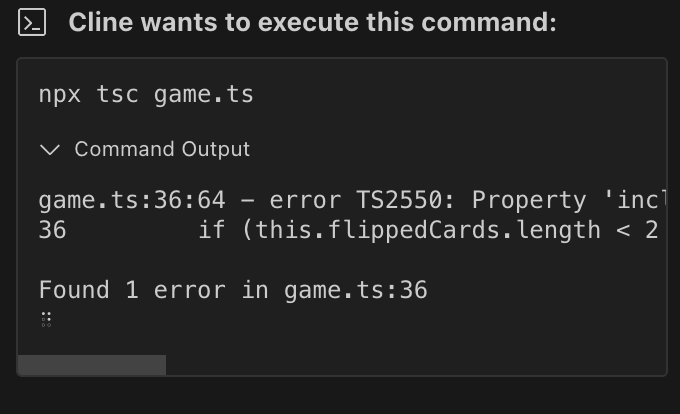
The only thing I had to do was to accept the write actions and command executions. After a failure running some commands Cline Dev inspects the error and starts to fix it right away without any further help needed.






What is left ?
Will be interesting to see how well Cline Dev works when it comes to editing existing code. As going step by step is key in my opinion this will be a good indicator for the practical usefulness of Cline Dev.
And I am very curious how the image upload in the chat will help to make some things clearer.
Conclusion
What we learned in this article:
- Cline Dev is a powerful tool for creating projects using AI assistance
- It can generate a complete, functional game (memory card game with animal emojis) from a simple prompt
- The tool handles HTML, CSS, TypeScript, and necessary configuration files
- Cline Dev demonstrates professional planning, execution, and reflection in its workflow
- It can automatically troubleshoot and fix errors without user intervention
- The tool provides detailed token usage reports and allows for conversation exports
- Cline Dev shows promise for both creating new projects and potentially editing existing code
Overall, Cline Dev proves to be a surprisingly capable and efficient AI-powered development assistant, offering a streamlined experience for creating small-scale projects with minimal user input.